上一節課我們說了旺鋪導航的添加設置,本文再次給大家講解如何設置自定義導航,了解什么是自定義css,希望能幫助到你們。
什么是自定義CSS?
CSS 也叫層疊樣式表單, 是用于(增強)控制網頁樣式并允許將樣式信息與網頁內容分離的一種標記性語言
店鋪導航開放css設定,就是說讓賣家通過css來讓導航展現的更加豐富自定義,交給賣家控制。
![]()
以下文字內容可以一同復制使用,不會影響到使用效果哦!
/* 導航條背景色*/
.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}
/*首頁/店鋪動態背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;}
/*首頁/店鋪動態右邊線*/
.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}
/*首頁/店鋪動態文字顏色*/
.skin-box-bd .menu-list .menu .title{color:#ff0000}
/*所有分類背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*所有分類右邊線*/
.all-cats .link{border-right:1px #006205 solid;}
/*所有分類文字顏色*/
.skin-box-bd .all-cats .title{color:#ff0000}
看一下效果哦!【用了紅綠配,賽狗屁的顏色。讓大家可以更加深刻的對比代碼中的顏色。】

補充:
1:可以注意到, 每個樣式最前面有個.tshop-pbsm-shop-nav-ch 前綴, 意思是這個樣式只能作用在導航上面,而不會影響到其他模塊樣式.
如果賣家在寫的時候不加上這個前綴,系統會默認幫助加上, 同樣是為了這個樣式只作用在導航上,不影響到其他模塊
2: css的樣式值,同樣有些樣式是不能寫的,比如 expression這個可執行js代碼的屬性,是不允許使用的.
具體樣式使用的白名單請參考
旺鋪2012頁頭整體限高150PX。所以當店招設為150PX時,導航會被擠下去。
所以頁頭過高時,導航會被截斷。解決辦法就是調整店招高度。
熱門問題答疑
1、導航誤刪怎么找回來?
導航模塊不可刪除。如果裝修發布后導航不見了,可以將店鋪招牌尺寸修改為:950*120 px
(頁頭高150px包含店鋪招牌和導航,如果店鋪招牌高設置成150px,發布后導航可能消失不見)
2 、css不會用,代碼不會寫怎么辦?
可以參考以下三篇文章:
《導航css代碼在線生成工具》
《賣家分享至導航css代碼修改技巧》
《賣家分享之全屏自定義導航教程》
3、 經典導航案例

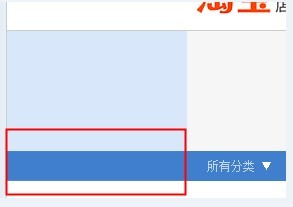
4、導航兩側超出950的部分怎么去掉?

解決方案:此區域屬于頁頭背景區。可通過設置頁頭背景進行裝修。
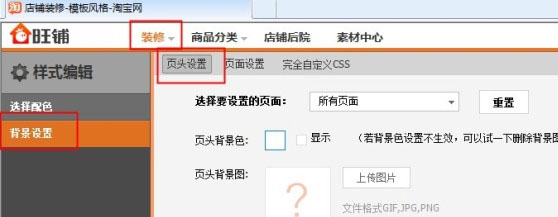
操作路徑:裝修-樣式管理-背景設置-頁頭背景

以上便是新版旺鋪利用css做自定義導航的過程,希望對你們有用!
查看更多相似文章







 老賣家實戰分享拼多多從零到日銷幾千單的操作全流程
老賣家實戰分享拼多多從零到日銷幾千單的操作全流程 抖店代發貨商家怎么操作?代發貨款怎么結算?
抖店代發貨商家怎么操作?代發貨款怎么結算? 抖音帶貨達人和小店賣家區別是什么?哪個好?
抖音帶貨達人和小店賣家區別是什么?哪個好? 抖音帶貨達人需要什么條件?帶貨達人需要開通類目嗎?
抖音帶貨達人需要什么條件?帶貨達人需要開通類目嗎? 抖音新疆包郵是正品嗎?是真的嗎?
抖音新疆包郵是正品嗎?是真的嗎? 抖音新疆包郵多少錢?新疆包郵如何加運費呢?
抖音新疆包郵多少錢?新疆包郵如何加運費呢?











 蘇公網安備 32021302000583號
蘇公網安備 32021302000583號